由于最近要做微信服务号的开发,所以开始找相关说明和接口文档开始学,故把学习过程及注意事项记录一下,帮助想学习的快速上手.废话不多少了,直接上干货!
1.申请微信公众号
这个就不需要多说了吧,大家直接照着提示步骤走就行
2.建立服务器和微信端的链接
这一步的操作其实就是确认一下你的公众号跟你的服务器匹配成功了,所要做的工作其实很简单,就是微信会给你的服务器发一个请求,传过去几个参数,然后你把其中的timestamp,nonce参数获取到,在把你在微信设置服务器的页面填写的token这三个值按字典排序之后拼接到一起去跟传过来的signature参数值对比,如果一致则证明匹配成功!字典排序当时不知道啥意思,其实很简单就是把这三个值放在数组中,然后把他们按字符串排序就行,然后把排序后的三个值拼在一起,中间不加东西,然后再进行shar1加密之后把所有字符都转为小写就ok了,他的机制其实是有问题的,因为他需要你回传回去他传过来的echostr参数值,也就是说你就算什么也不处理,直接把获取到的echostr回传回去也是可以验证通过的.代码我贴下来供参考:


protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { string token = "ll2017"; string timestamp = string.Empty; string nonce = string.Empty; string echostr = string.Empty; string signature = string.Empty; if (!string.IsNullOrEmpty(Request.Params["timestamp"])) { timestamp = Request.Params["timestamp"]; } if (!string.IsNullOrEmpty(Request.Params["signature"])) { signature = Request.Params["signature"]; } if (!string.IsNullOrEmpty(Request.Params["nonce"])) { nonce = Request.Params["nonce"]; } if (!string.IsNullOrEmpty(Request.Params["echostr"])) { echostr = Request.Params["echostr"]; } string[] strs = { token, timestamp, nonce }; Array.Sort(strs); //字典排序 string str = string.Join("", strs); str = SHA1(str, System.Text.UTF8Encoding.UTF8); str = str.ToLower(); if (str.Equals(signature)) { Response.Clear(); Response.Write(echostr); Response.End(); } } } /// /// SHA1 加密,返回大写字符串 /// /// 需要加密字符串 /// 指定加密编码 /// 返回40位大写字符串 public static string SHA1(string content, Encoding encode) { try { SHA1 sha1 = new SHA1CryptoServiceProvider(); byte[] bytes_in = encode.GetBytes(content); byte[] bytes_out = sha1.ComputeHash(bytes_in); sha1.Dispose(); string result = BitConverter.ToString(bytes_out); result = result.Replace("-", ""); return result; } catch (Exception ex) { throw new Exception("SHA1加密出错:" + ex.Message); } } 3.现在链接建立好了,就需要我们进行公众号开发了,首先我们可以我们申请的公众号的appid和appsecret两个值根据微信提供的接口获取到access_token,这个access_token后边会一直用到,基本与接口的交互都需要传这个参数.
https请求方式: GET https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET 4.获取到access_token,就可以为我们的公众号添加菜单了,他是分为两级菜单的,以及菜单最多支持三个,没个菜单中文描述不得大于4个汉子字符也就是八个英文字符,每个一级菜单最多可以有5个二级菜单.二级菜单最多7个汉字 ,多出来的部分将会以“...”代替.创建自定义菜单后,菜单的刷新策略是,在用户进入公众号会话页或公众号profile页时,如果发现上一次拉取菜单的请求在5分钟以前,就会拉取一下菜单,如果菜单有更新,就会刷新客户端的菜单。 测试时可以尝试取消关注公众账号后再次关注,则可以看到创建后的效果。 自定义菜单接口可实现多种类型按钮,如下:
1、click:点击推事件用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为event的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互;2、view:跳转URL用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的网页URL,可与网页授权获取用户基本信息接口结合,获得用户基本信息。3、scancode_push:扫码推事件用户点击按钮后,微信客户端将调起扫一扫工具,完成扫码操作后显示扫描结果(如果是URL,将进入URL),且会将扫码的结果传给开发者,开发者可以下发消息。4、scancode_waitmsg:扫码推事件且弹出“消息接收中”提示框用户点击按钮后,微信客户端将调起扫一扫工具,完成扫码操作后,将扫码的结果传给开发者,同时收起扫一扫工具,然后弹出“消息接收中”提示框,随后可能会收到开发者下发的消息。5、pic_sysphoto:弹出系统拍照发图用户点击按钮后,微信客户端将调起系统相机,完成拍照操作后,会将拍摄的相片发送给开发者,并推送事件给开发者,同时收起系统相机,随后可能会收到开发者下发的消息。6、pic_photo_or_album:弹出拍照或者相册发图用户点击按钮后,微信客户端将弹出选择器供用户选择“拍照”或者“从手机相册选择”。用户选择后即走其他两种流程。7、pic_weixin:弹出微信相册发图器用户点击按钮后,微信客户端将调起微信相册,完成选择操作后,将选择的相片发送给开发者的服务器,并推送事件给开发者,同时收起相册,随后可能会收到开发者下发的消息。8、location_select:弹出地理位置选择器用户点击按钮后,微信客户端将调起地理位置选择工具,完成选择操作后,将选择的地理位置发送给开发者的服务器,同时收起位置选择工具,随后可能会收到开发者下发的消息。9、media_id:下发消息(除文本消息)用户点击media_id类型按钮后,微信服务器会将开发者填写的永久素材id对应的素材下发给用户,永久素材类型可以是图片、音频、视频、图文消息。请注意:永久素材id必须是在“素材管理/新增永久素材”接口上传后获得的合法id。10、view_limited:跳转图文消息URL用户点击view_limited类型按钮后,微信客户端将打开开发者在按钮中填写的永久素材id对应的图文消息URL,永久素材类型只支持图文消息。请注意:永久素材id必须是在“素材管理/新增永久素材”接口上传后获得的合法id。 5.然后可以根据微信提供的接口添加菜单了,根据前边获取到的access_token http请求方式:POST(请使用https协议)
{ "button":[ { "type":"click", "name":"今日歌曲", "key":"V1001_TODAY_MUSIC" }, { "name":"菜单", "sub_button":[ { "type":"view", "name":"搜索", "url":"http://www.soso.com/" }, { "type":"miniprogram", "name":"wxa", "url":"http://mp.weixin.qq.com", "appid":"wx286b93c14bbf93aa", "pagepath":"pages/lunar/index" }, { "type":"click", "name":"赞一下我们", "key":"V1001_GOOD" }] }] } 6.可以根据view的url做登陆验证,先说一下需要用户手动确认的验证
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect
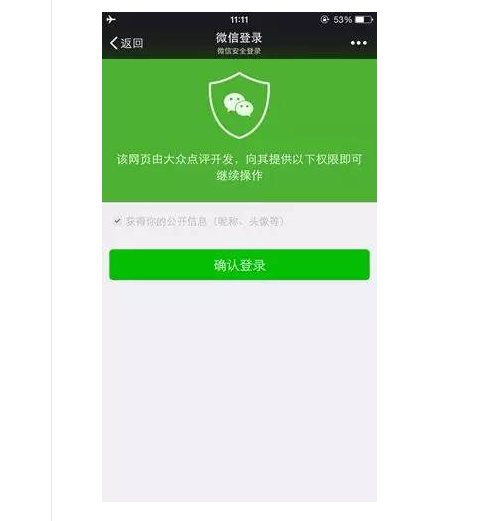
其中redirect_uri是你要跳转的页面,这个页面达到的效果如图
点击确认登陆后会跳转到你redirect_uri填写的页面并且会给页面传两个参数,code和status,这个code很有用,我们可以根据这个code获取微信用户的openid
7.根据获取的code获取微信用户的openid,和一个access_token,此access_token非前边的access_token,此处获取的是网页授权access_token
8.获取到用户的openid和网页授权access_token就可以获取到微信用户的基本信息,包括头像,年龄,地区等
HTTPS://api.weixin.qq.com/sns/userinfo?access_token=&openid=&lang=zh_CN
9.我们就可以根据获取到的微信信息在我们的系统中为给微信用户创建我们系统的用户了